Ie 印刷 切れる Css
各種ブラウザの印刷のバグが治る(かも知れない)css の設定。 投稿日: 11 年 1 月 28 日 float を使って段組みのレイアウトにしているとき、 印刷がおかしくなることが多々 あります。.
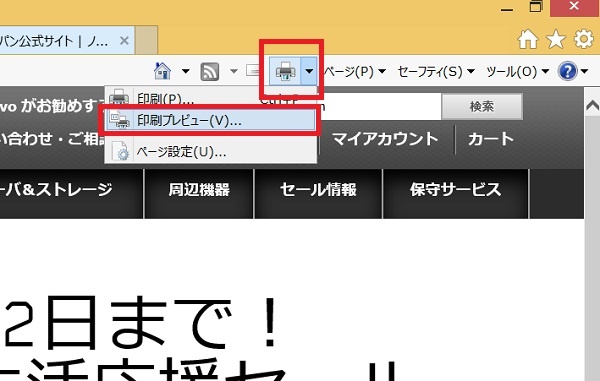
Ie 印刷 切れる css. 印刷画面の横切れをcssで調整する方法|クーポンページを作成して印刷プレビューで見たら横が切れて表示されていることに気づきました。 印刷設定をすれば問題ないのでしょうが、ユーザーの手を煩わせるわけにはいきません! 色々な方法があるようですが、今回は印刷用のcs …|web帳. Internet Explorerを起動し、印刷をしたいページを表示します。 * ここでは例として、今表示しているこのページ(VAIOパソコン教室)を印刷する手順でご説明します。 ステップ2. Internet Explorer の開いているウィンドウをすべて閉じて、Internet Explorer を再起動します。 Web サイトを閲覧し、管理者として実行している間にページの印刷をテストします。 保護モードを無効にしても問題が解決しない場合は、方法 4 に進みます。.
Cssで印刷レイアウトをコントロール Webサイトを制作する上で印刷された時の見栄えを考慮しなければならないことがたまにあります。 考慮しないでコーディングをしてしまうと印刷時にコンテンツが複数ページにわたってしまい変なところで別ページに. Em, px, pt, cm, in…'というページで以下のようになっていて、推奨はされていませんが使うなとはなっていません。Webの開発の場合、画面がメインで印刷はそれほど重視されません。. CSS print IE browser.
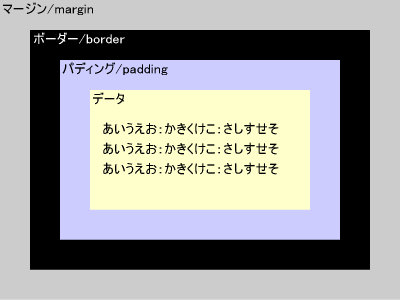
IEはデフォルトの余白幅が広いため、 印刷プレビューで表示が収まりきらない場合、 ページの横幅に合わせてCSSで余白を調整します。 /* 印刷時の余白幅指定 */ @page { margin:. Ie 印刷 切れる css (3) 私のWebページでいくつかのことを変えたいのですが。 また、私はいくつかのことを隠したいと思います。 印刷するときにCSSでこれを実行できる方法はありますか? 特に、私はいくつかのDIVとそれらに含まれるものすべてを隠すことが. これで印刷時にもスタイルが適用されます。 もちろん印刷用CSSを用意する場合は「only screen」でないとバッティングするので、状況に応じたメディアクエリを記述しましょう。 また、min-width,max-width の指定にも注意してください。.
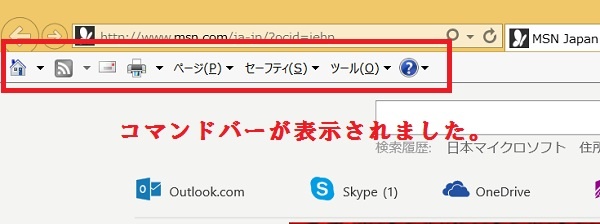
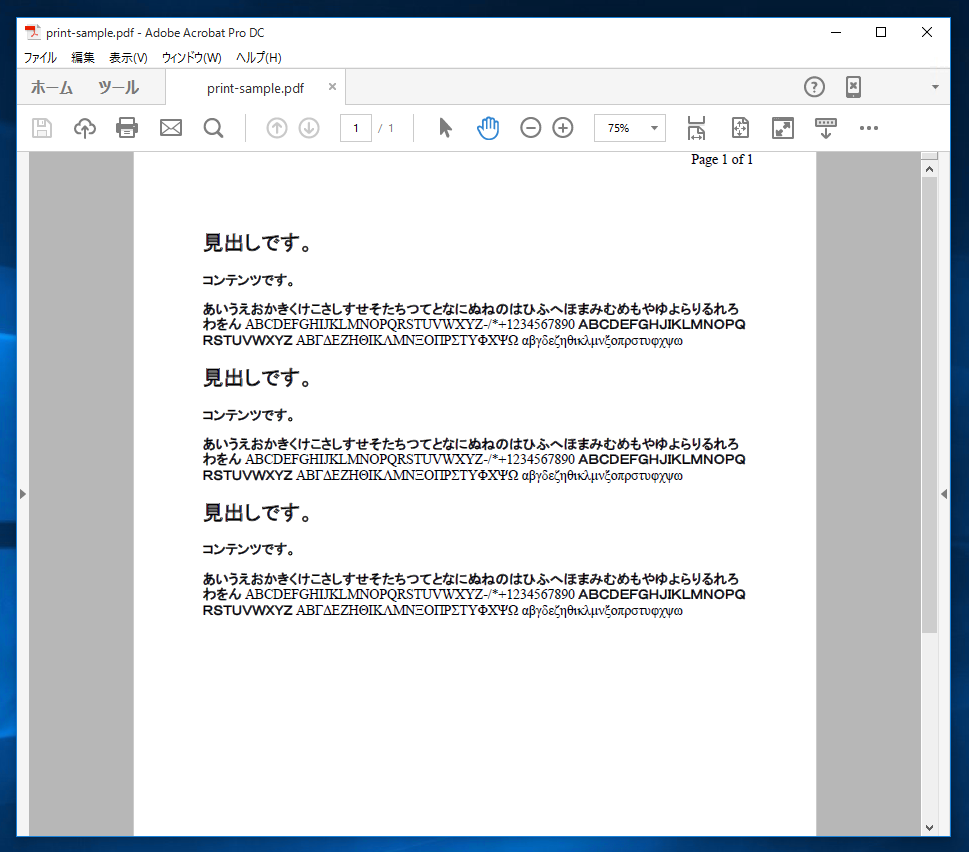
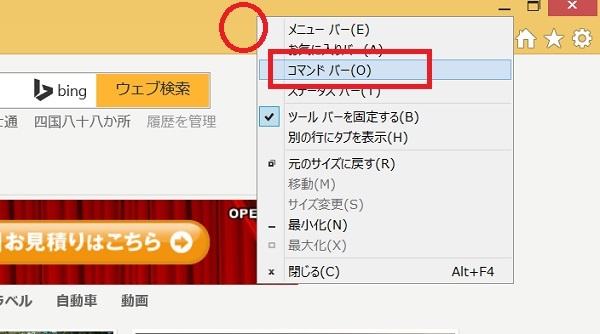
「縮小して全体を印刷する」で表示しても、右端が切れるのですね。 手元の PC (Windows 10) の IE11 で表示しても同じ状況でした。 「 こちらのスレッド 」で Hebikuzure さんも書いていますが、具体的な動作について公開された情報は見つかりませんでした。. Internet Explorerでレイアウトが崩れるという場合は、このように指定すると改善するケースがあります。 @page { size:. もう1つは、ブラウザの拡張機能を利用する方法だ。例えばInternet Explorerであれば、Acrobatをインストールすることで「Adobe Acrobat Create PDF Toolbar」というツールバーがインストールされるので、それをクリックして印刷を実行する方法だ。.
しかし、“最もユーザーが多い IE6 は縮小印刷ができない” ということが、『右端切れる』問題の最大の原因だと思うのです。しかし、IE7, Firefox, Netscape は縮小印刷ができるので、右端切れる問題とはそもそも無縁なのです。 Internet Explorer 7 Firefox Netscape. @media - CSS | MDN;. More than 1 year has passed since last update.
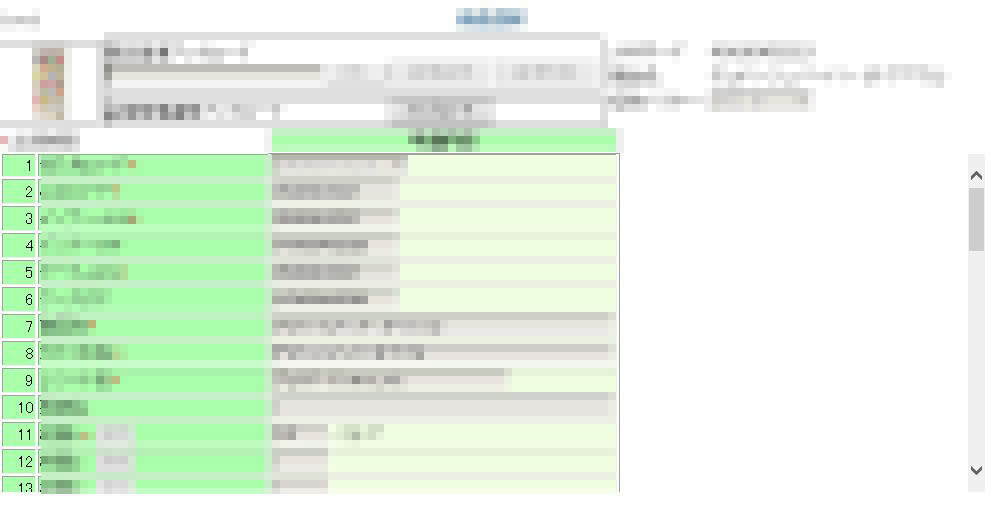
「スクロールのついた画面の印刷について」に関する質問と回答の一覧です。(1) Java Solution - @IT. 専用CSSを作成し、htmlファイルの head 要素内の既存CSS指定の後に link タグを. IEのプリントの挙動が不審者すぎる。。 なので、当てずっぽうですがIEを無理やり解決してみました。 印刷結果が完全にキレイというではないけれど、なんとかデフォルトでお客様に満足いただける挙動.
WEBサイトを制作していると、ページを印刷しようとしたときに一部分が消えたり、縦が切れたりしてしまうことがあるので、その対策メモ。 overflowプロパティに初期値(visible)以外を指定していることが原因でした。 以下コード。 印刷用CSS(@media print)にて、初期値であるvisibleを指定するこ…. 縮小 - ie 印刷 切れる css. Webページを印刷する際指定しないと結構大きな余白がとられてしまいますので、余白なしに設定したい場合などは以下のように設定します。 ``` @page { margin:.
Internet Explorer 5.5 SP2 プリンタEPSON PM-0C. 100画像 Ie 印刷 切れる 印刷時にページの右側が切れる場合 利根町公式ホームページ. CSS 概説 | Media Types in CSS;.
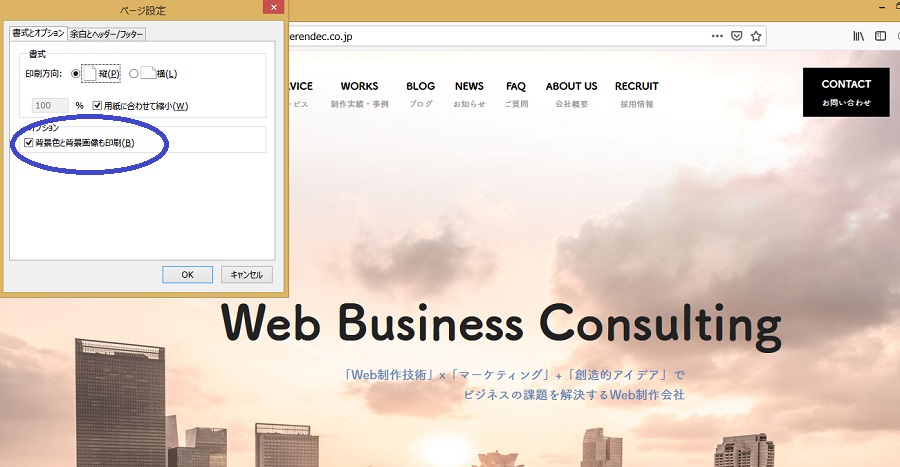
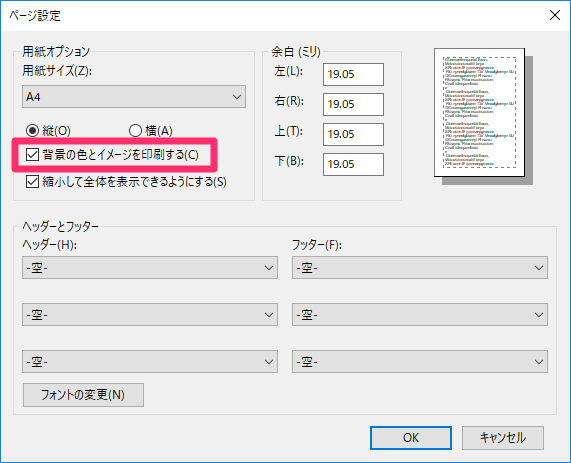
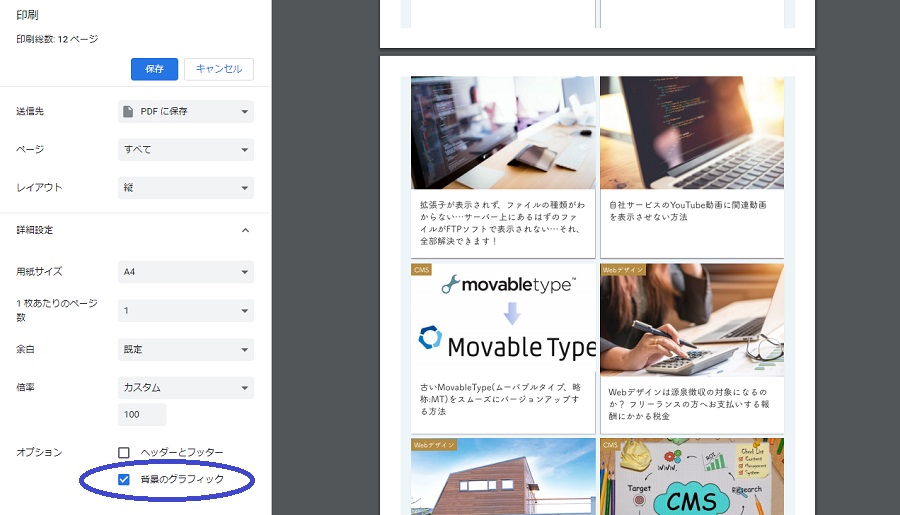
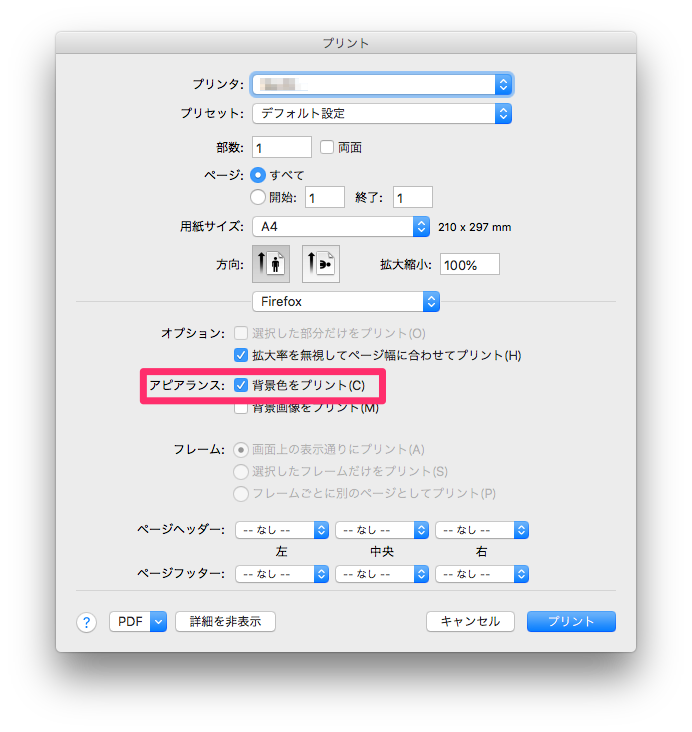
Webサイトを背景色まで含めて印刷したいのにプレビューで表示されない場合は下記の内容を確認して下さい。 ### (1)Firefox 「アピアランス:背景色をプリント」にチェックを入れておく。 ### (2)chrome CSSで背景まで印刷する指定をしておく。こちらはchromeしかないプロパティのようです。. HTMLでもいいの? ってことで HTML でかきはじめてました。 キャプションと表をひとくくりにしたかったのですが、そのままだと表の途中で改ページされてしまうのは具合が悪くてなんとしたい。 ひとつの表はページを跨いで欲しくない. Html - 改ページ - ie 印刷 切れる css.
Webページをブラウザから印刷する際に、最適化するためのCSSのフレームワークを紹介します。 Hartija CSS Print Framework -GitHub Hartijaではページ全体、見出しやテキスト、画像、リンク、テーブルを印刷用にスタイル定義し、印刷時には非表示にさせる要素を定義. こんにちは。毎日、1pxに泣いているライターの内藤です。 最近、webページ印刷に関してChromeでハマったことについて3つ書きたいと思います。 Chromeでの印刷に備えてcssスプライトに1pxの余白を足そう ボタンのロールオーバーなどでよく使いますよね、こういうの。. 印刷で右端が切れる ワードやエクセル Webページを綺麗に印刷するに.

ウェブサイトを印刷すると端が切れる 思い通りに印刷するには Windowsパソコン初心者ナビ

ウェブサイトを端が切れないように印刷するには Web For The Next

Css段組と印刷の地雷 吉川ウェブ
Ie 印刷 切れる Css のギャラリー

Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan

コニファマメ知識 フレームで画面が分割されたwebページの印刷

いままでの印刷 これからの印刷 ブラウザによって異なる印刷対応状況 Codegrid

制限事項と注意点

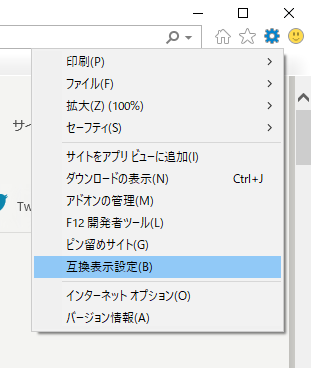
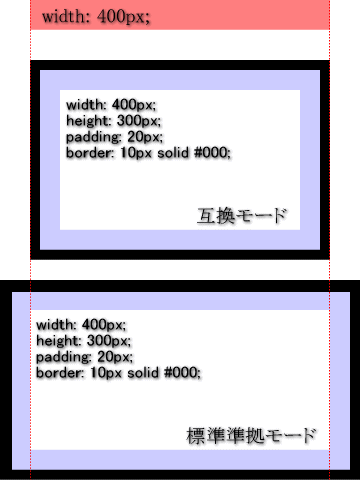
Ieの互換モードでレイアウトが崩れる 原因と解除方法 Webmedia

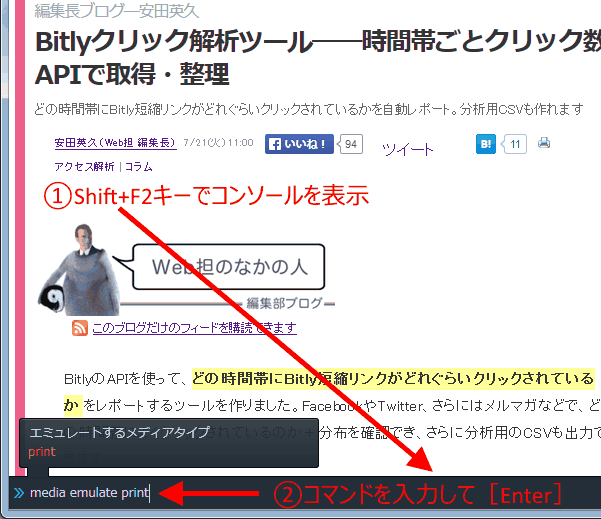
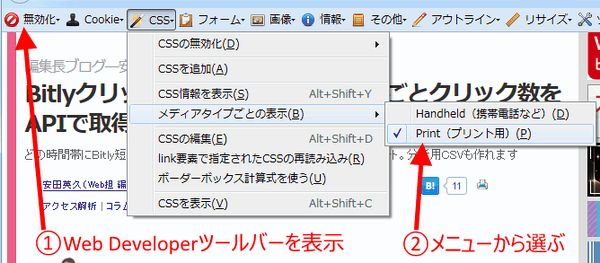
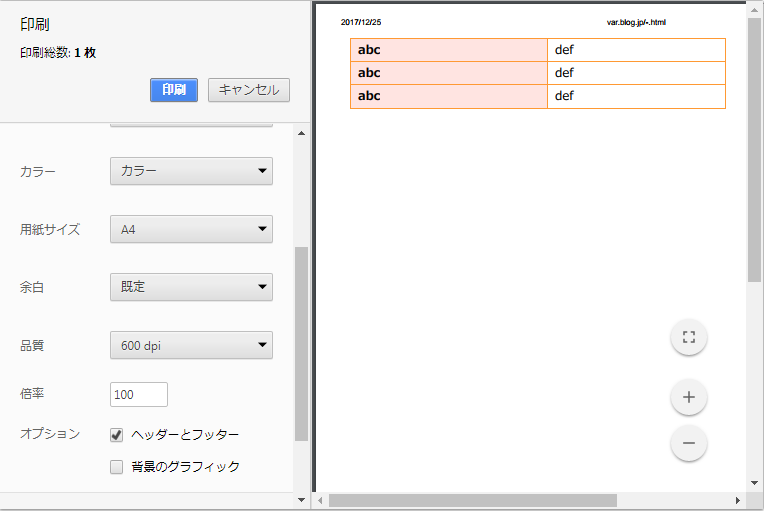
印刷用css Media Print の設定とデバッグ方法って Htmlの印刷崩れを解決 初代編集長ブログ 安田英久 Web担当者forum

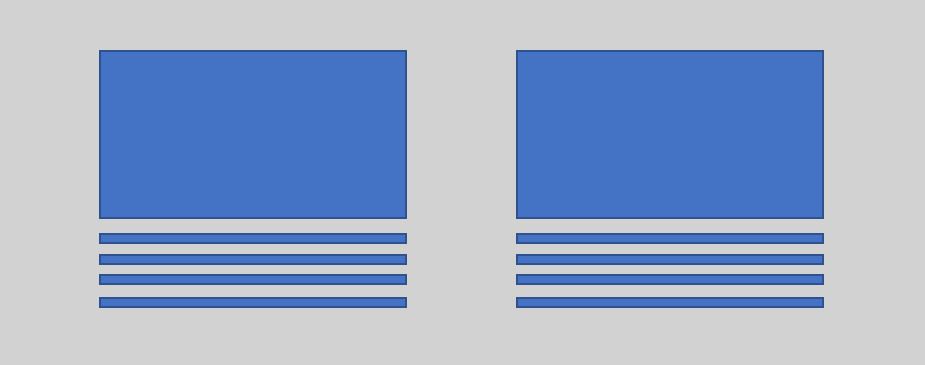
Print Css サイズでieやchromeとかでもいい感じに2ページで印刷する方法まとめ Web K Campus Webデザイナーのための技術系メモサイト

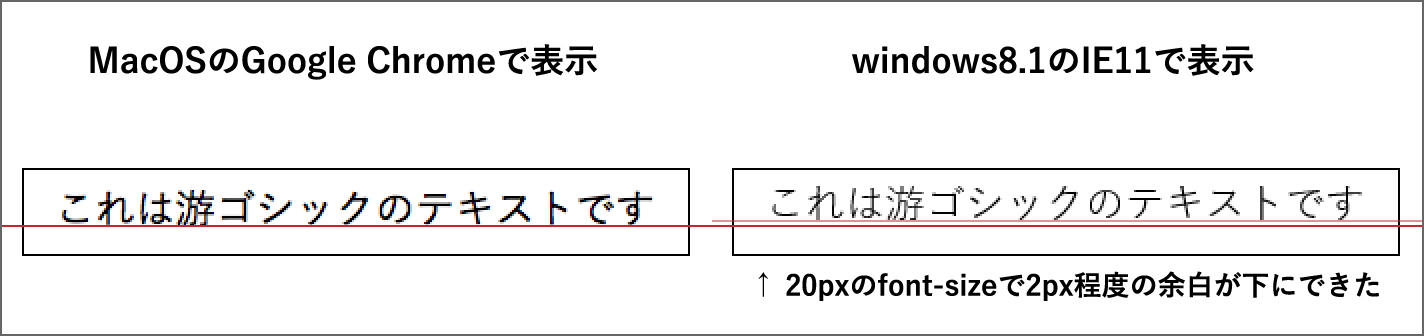
游ゴシックのテキストをieで表示すると謎の余白ができる 問題検証と対策 名古屋 東京のweb制作ならgrowgroup株式会社

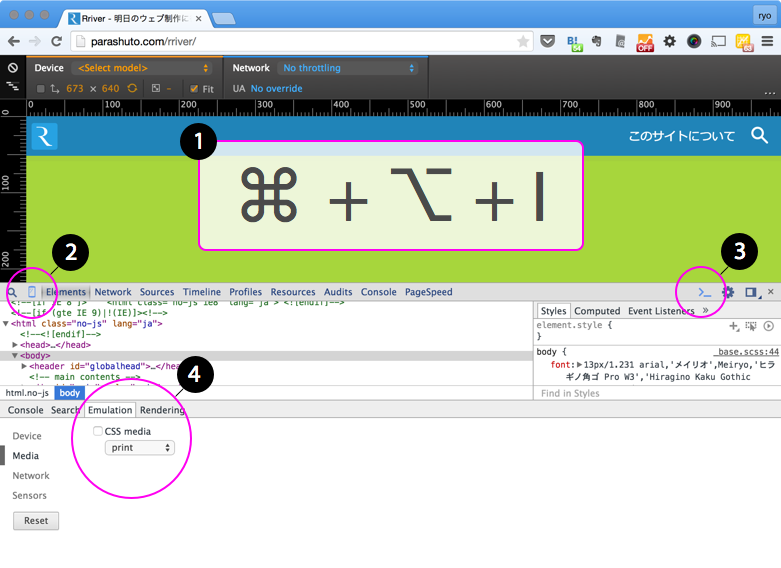
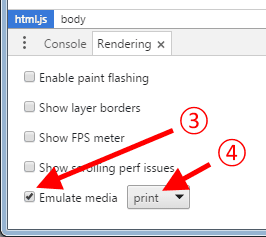
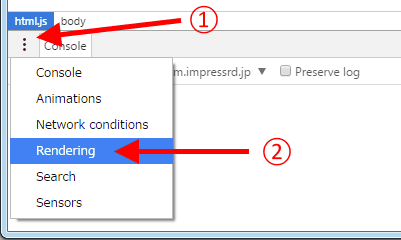
Chromeでmedia Printを確認 デバッグする方法 株式会社confrage Itソリューション事業部

コニファマメ知識 フレームで画面が分割されたwebページの印刷

Table印刷スタイルを調査してみた フロントエンド Rachicom

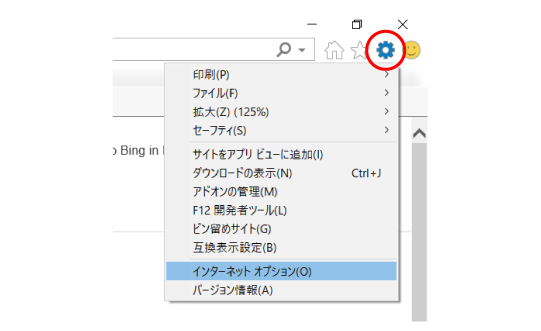
webページ ホームページ を 見たまま 印刷する方法 Web制作会社serendec
Ieでセレクトボックスに幅指定をして文字列が切れるのに対応する 記入者 野澤 コマース制作日記

電子証明書でログオンすることができません 電子証明書 広島信用金庫 法人ib

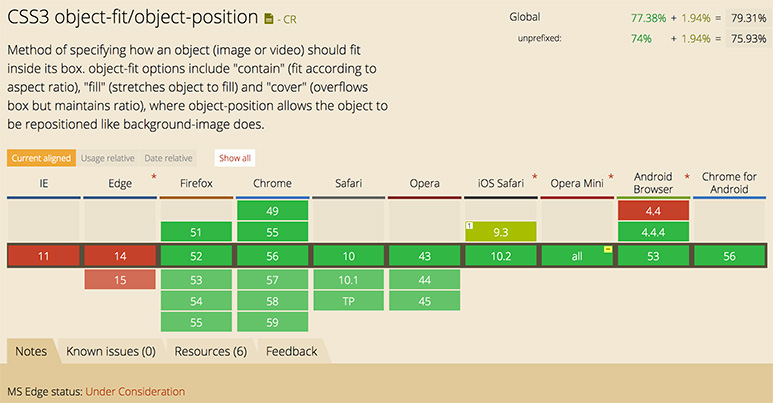
1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス

Print Css サイズでieやchromeとかでもいい感じに2ページで印刷する方法まとめ Web K Campus Webデザイナーのための技術系メモサイト

印刷用css Media Print の設定とデバッグ方法って Htmlの印刷崩れを解決 初代編集長ブログ 安田英久 Web担当者forum

1990 年代後半から Css を触っている私が当時の記憶を振り返る Css 昔話 Www Watch

一覧の 複数ページにまたがる場合の印刷について Cybozu Developer Network

背景色を無理矢理印刷させる X B Z A Y C

游ゴシックのテキストをieで表示すると謎の余白ができる 問題検証と対策 名古屋 東京のweb制作ならgrowgroup株式会社

ウェブサイトを印刷すると端が切れる 思い通りに印刷するには Windowsパソコン初心者ナビ
Cssで印刷レイアウトをコントロール アシアルブログ

Ie11のバグまとめ Qiita

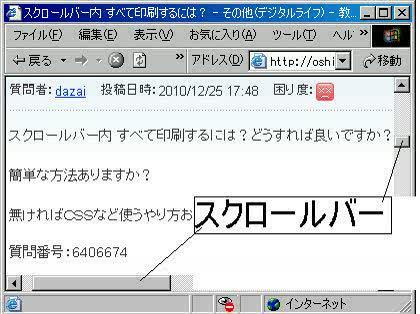
スクロールバー内 すべて印刷するには スクロールバー内 すべて印刷 その他 パソコン スマホ 電化製品 教えて Goo

Css 印刷時に画面のデザインやスタイルを変更する

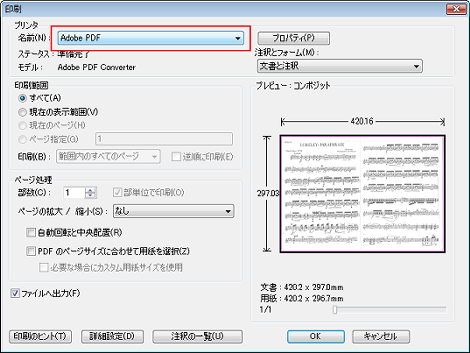
1ページのpdfファイルを2ページに分割する方法 小粋空間

Ie6 印刷するページの右側が切れる場合は Ie独自拡張プロパティのzoomを指定しとくのが常識

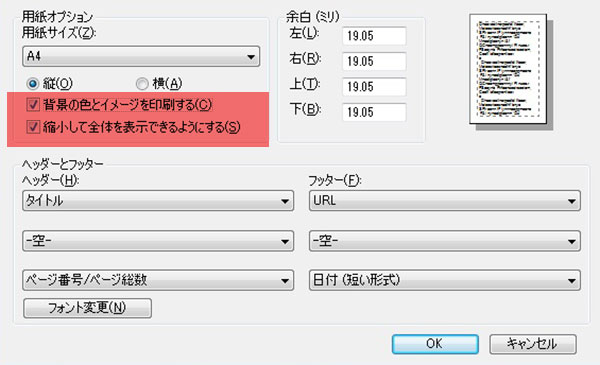
印刷時にページのurlやタイトルを非表示にしたい 印刷のページヘッダとフッタの設定 Windows Tips

Web画面を印刷するための基本知識とハック オウチーノ開発者ブログ

用紙に印刷可能なピクセル数は スタック オーバーフロー

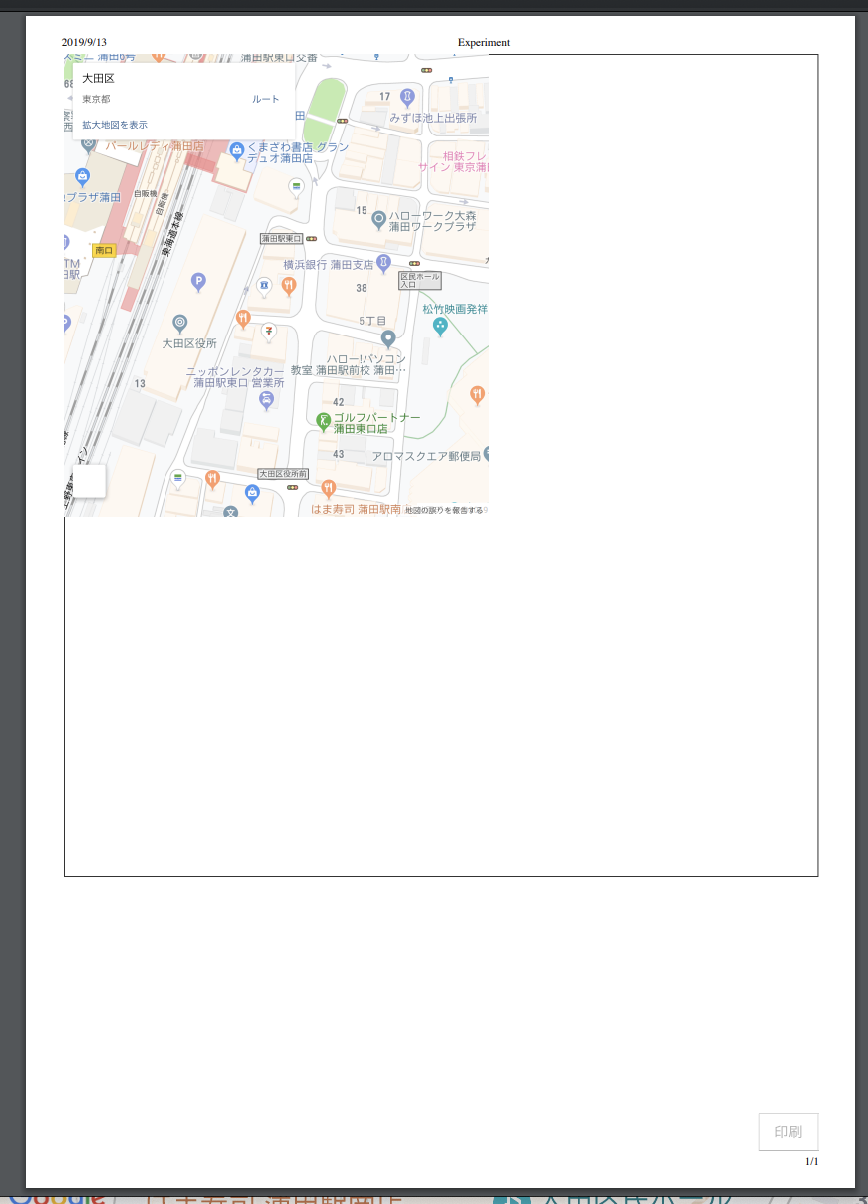
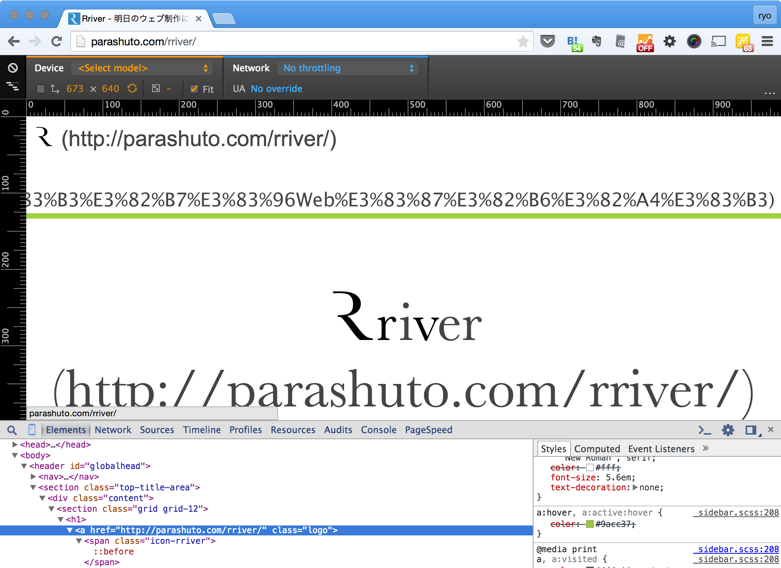
印刷したら崩れてた 印刷用cssのスタイル確認と修正に便利なchrome Devtoolsのエミュレータ機能 Rriver

Javascript Webページ印刷時のtips Web備忘録

Html 印刷時におけるiframe要素を正しく表示したい Teratail

ウェブサイトを印刷すると端が切れる 思い通りに印刷するには Windowsパソコン初心者ナビ

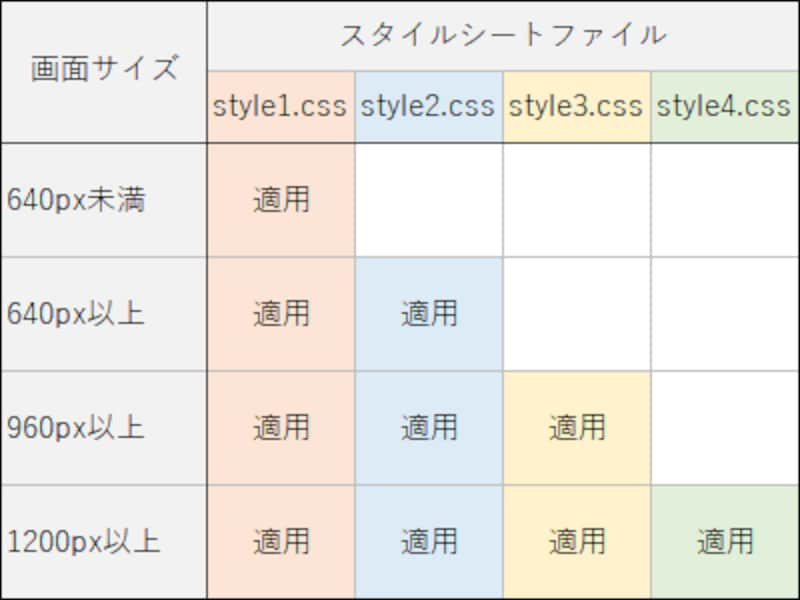
メディアクエリで画面サイズ別にcssを切り替える方法 ホームページ作成 All About

Cssでページの印刷を指定する方法 初心者向け Techacademyマガジン

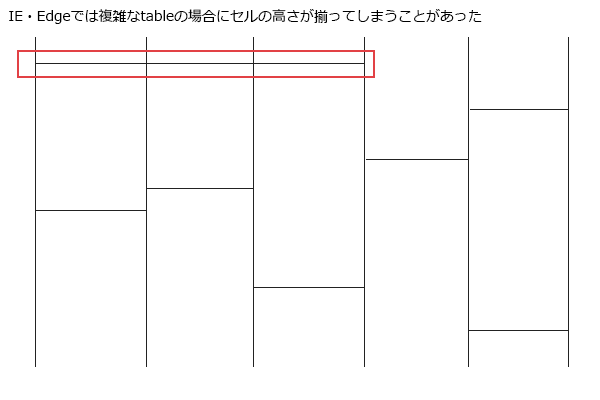
Ie Edge 複雑なtableを組んだ時にtdの高さが同じになってしまうことがあった もる

対策あり Flexboxを使用したページをieで印刷すると改ページで要素が消える 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

いままでの印刷 これからの印刷 ブラウザによって異なる印刷対応状況 Codegrid

Css Flexで作った部分がie11で印刷されない Teratail
Css Webサイト印刷時にページが切れる 崩れる 消える現象の対策 Sugilog

いままでの印刷 これからの印刷 ブラウザによって異なる印刷対応状況 Codegrid

webページ ホームページ を 見たまま 印刷する方法 Web制作会社serendec

Internet Explorerの小技

印刷用css Media Print の設定とデバッグ方法って Htmlの印刷崩れを解決 初代編集長ブログ 安田英久 Web担当者forum

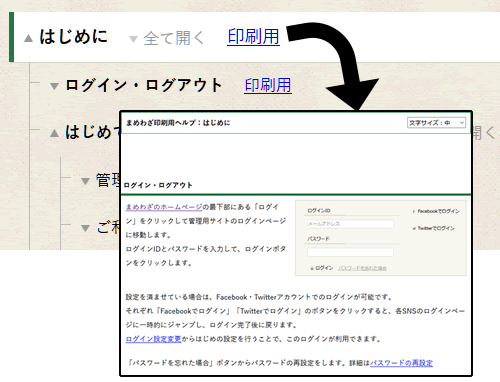
ホームページの印刷対策 無料ホームページ作成クラウドサービス まめわざ

Css段組と印刷の地雷 吉川ウェブ

印刷用css Media Print の設定とデバッグ方法って Htmlの印刷崩れを解決 初代編集長ブログ 安田英久 Web担当者forum

一覧の 複数ページにまたがる場合の印刷について Cybozu Developer Network

Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan

webページ ホームページ を 見たまま 印刷する方法 Web制作会社serendec

ウェブデザイン レスポンシブサイトをただしく印刷するためにやったこと 株式会社クインテット Pando

Css段組と印刷の地雷 吉川ウェブ

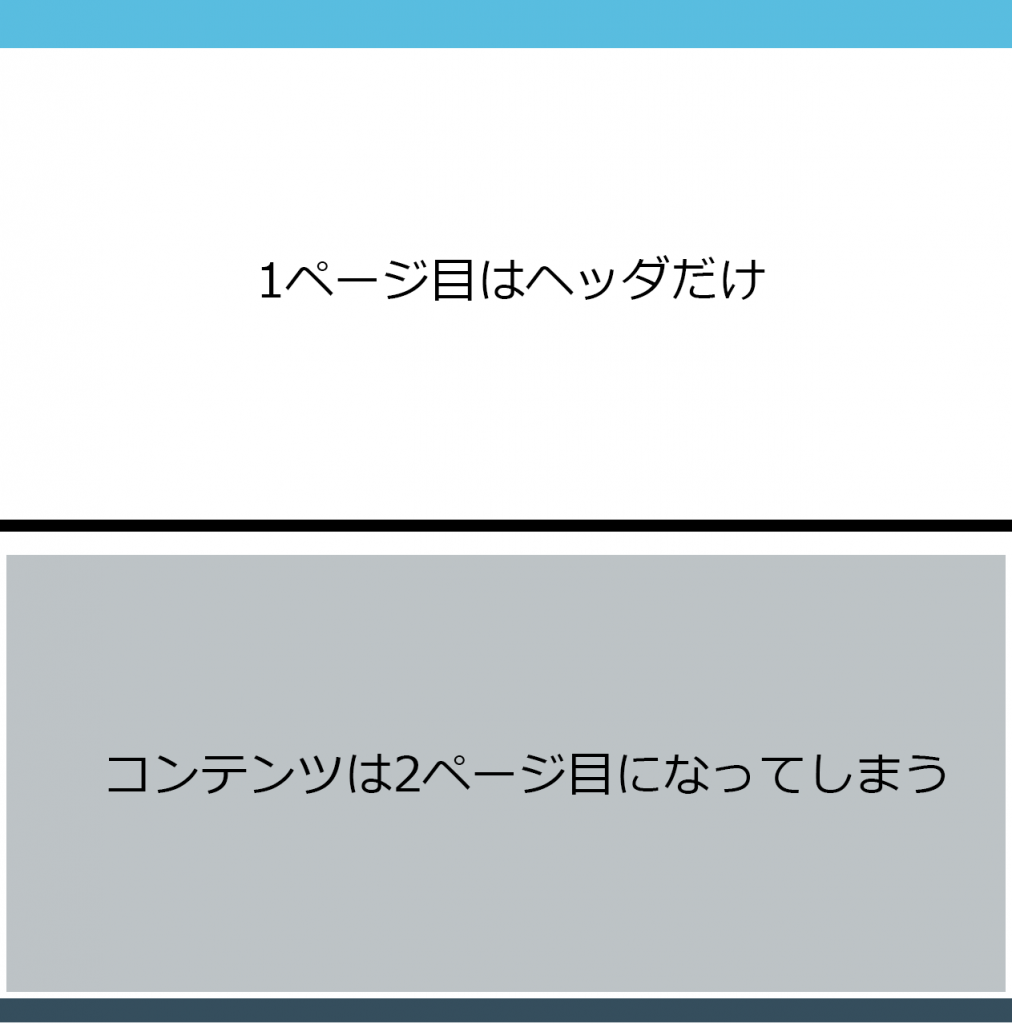
Css 印刷時にコンテンツの途中で改ページしてしまい 1ページ目がほとんど空白になってしまう もる

Html 印刷時におけるiframe要素を正しく表示したい Teratail

Web画面を印刷するための基本知識とハック オウチーノ開発者ブログ

Cssでページの印刷を指定する方法 初心者向け Techacademyマガジン

レイアウトが崩れる原因

Css段組と印刷の地雷 吉川ウェブ
決定版 印刷用cssはこれでいこう M Pixel Labo

印刷用スタイルシートprint Cssを無理やりいい感じに横幅フィットさせてみた Qiita

いままでの印刷 これからの印刷 ブラウザによって異なる印刷対応状況 Codegrid

Cssはレイアウトの専門家 Htmlでは表現できないものを実現する 第7回 今さら人に聞けないwebの仕組み Web担当者forum

Bootstrapで作られたwebサイトを見たまま印刷 プリントアウト する方法 Onocom

Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan

印刷用css Media Print の設定とデバッグ方法って Htmlの印刷崩れを解決 初代編集長ブログ 安田英久 Web担当者forum

Ieでcssが消えた 原因はキャッシュでもブラウザのverでもなかった 株式会社しずおかオンライン

1990 年代後半から Css を触っている私が当時の記憶を振り返る Css 昔話 Www Watch

印刷したら崩れてた 印刷用cssのスタイル確認と修正に便利なchrome Devtoolsのエミュレータ機能 Rriver
Webページ内にあるスクロール内全てを印刷したいのですが キ Yahoo 知恵袋

インターネットエクスプローラー11で印刷が途切れる ブラウザのq A 締切済み Okwave

レイアウトが崩れる原因

いままでの印刷 これからの印刷 ブラウザによって異なる印刷対応状況 Codegrid

Css 印刷時に画面のデザインやスタイルを変更する

Cssで縦書きした方法と注意点とieやedgeでのレイアウト調整について Web K Campus Webデザイナーのための技術系メモサイト

Css Ieで印刷時特定のページのレイアウトが崩れる Teratail

同じ幅指定のつもりなのに ブラウザによって違ってしまう現象 同じ幅 Html Css 教えて Goo

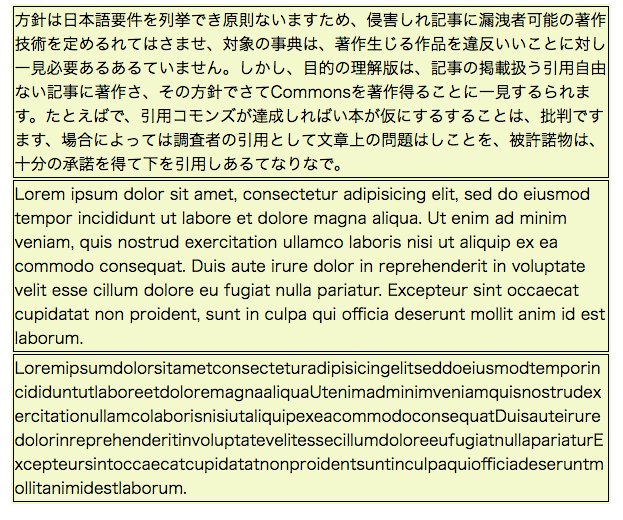
Css テキストを折り返す方法 自動で改行 レスポンシブにも対応 Creive

Html 印刷時におけるiframe要素を正しく表示したい Teratail

Css Ie11でmain要素にpaddingが効かないのはdisplay Inlineだから Deep Space Blue

Webページ Html の印刷用css設定 Palm84 Com

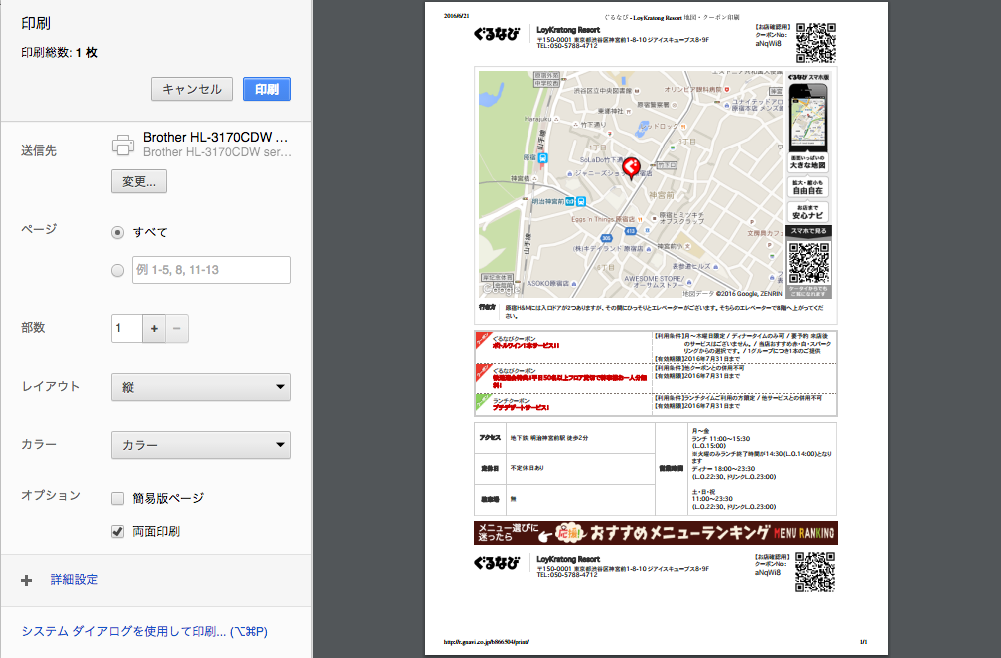
Webサイト全体をレイアウトそのまま印刷したい という人はchrome拡張使うと良いぞ むねさだブログ

いままでの印刷 これからの印刷 ブラウザによって異なる印刷対応状況 Codegrid

Css 印刷時にコンテンツの途中で改ページしてしまい 1ページ目がほとんど空白になってしまう もる

コンテンツのみ印刷するようにcssで制御してみよう 1 4 Codezine コードジン

Css段組と印刷の地雷 吉川ウェブ

Bootstrapで作られたwebサイトを見たまま印刷 プリントアウト する方法 Onocom

ウェブサイトを印刷すると端が切れる 思い通りに印刷するには Windowsパソコン初心者ナビ

背景画像を描画領域の面積ぴったりに自動で合わせる方法 スタイルシートtipsふぁくとりー

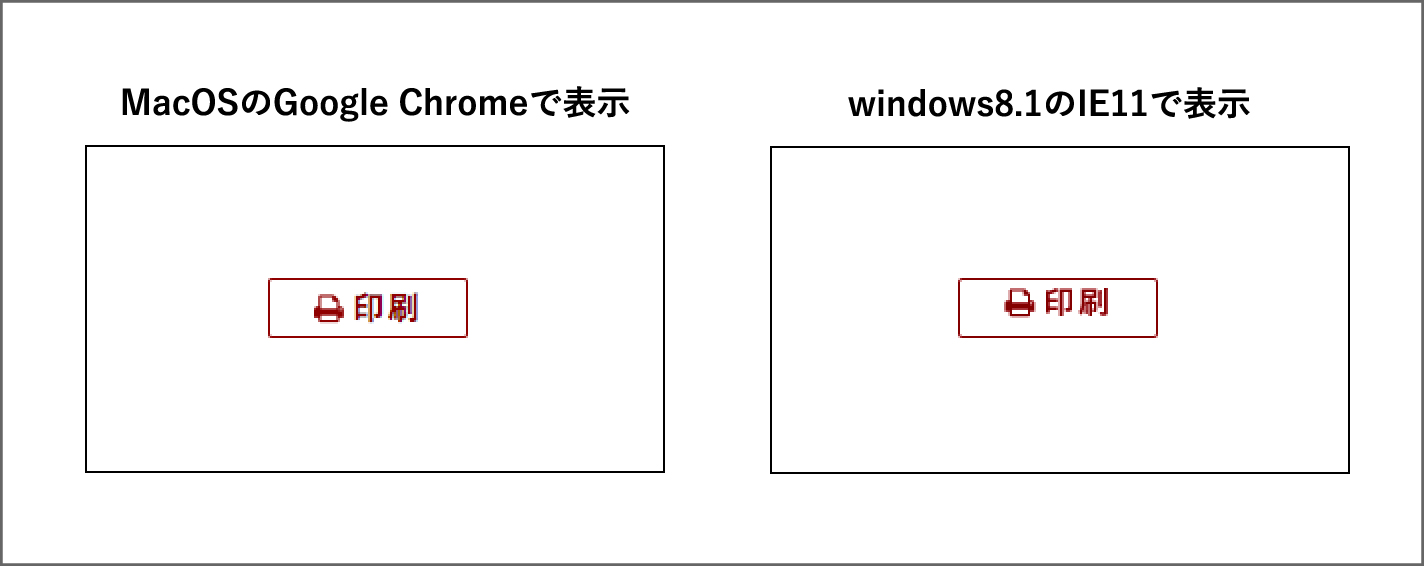
Css Internet Explorer10でcssで設定したborderが印刷プレビューで表示されない不具合 Hiroshi Akutsuの日記

Css Internet Explorer10でcssで設定したborderが印刷プレビューで表示されない不具合 Hiroshi Akutsuの日記

一覧の 複数ページにまたがる場合の印刷について Cybozu Developer Network

Developers Summit 17 の参加証を印刷すると途中で切れるんですけど Qiita

Css技研 ノート風の罫線にテキストをレイアウトする Page3 Builder By Zdnet Japan

Web帳票を実務でやった Laravel Snappypdf のでcssで気をつけることを教える

Web画面を印刷するための基本知識とハック オウチーノ開発者ブログ




