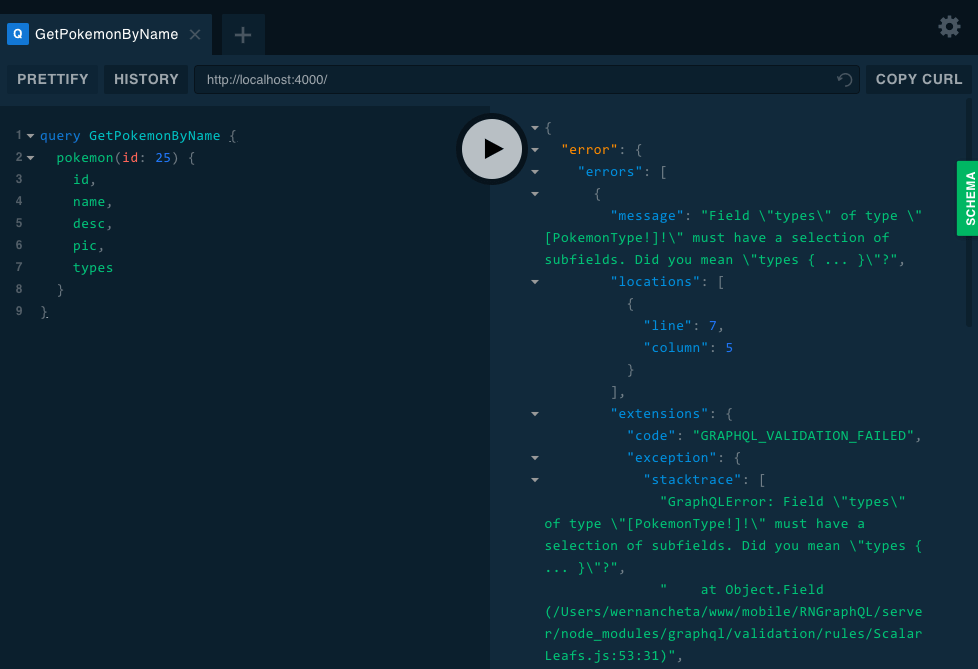
Must Not Have A Selection Since Type String Has No Subfields Graphql
Depending on the HTTP status code we get, we can easily identify what’s went wrong and how to handle it.

Must not have a selection since type string has no subfields graphql. String # Matches if the field is not equal to the given value name_not:. Create A Schema Ui. In GraphQL it’s different.
Dismiss Join GitHub today. The GraphQL type that we will be working with is a Product with an image field. The graphql-tools library enables the creation and manipulation of GraphQL schema.
Versioning Often when consuming third-party REST APIs, we see stuff like v1 , v2 , v3 etc. As a result, while making my way through Jason Lengstorf’s Introduction to Gatsby on Frontend Masters, I found the following interesting¹:. Must Vs Have To Con Immagini Grammatica Inglese Vocabolario.
00:00:45 Other than that it follows the same rules as every other type. String is one of the built-in scalar types - these are types that resolve to a single scalar object, and can't have sub-selections in the query. The function collectFields assembles all the subfields on the respective object type that have not been resolved by the resolver function and returns a fieldGroup, an array ordered respecting the depth‐first‐search style.
H/t to Sung Kim (again) for asking the question and pushing me to find a better solution. By using the type system, it can be predetermined whether a GraphQL query is valid or not. The GraphQL schema language supports the scalar types of String, Int, Float, Boolean, and ID, so you can use these directly in the schema you pass to buildSchema.
I've now gotten a very rudimentary blog up and running. The GraphQL schema we will use is this:. If skip is not provided, it’s 0 by default.
Boolean # Matches if the field value equal one of the given values name_in. Then you can move to GraphQL Playground to execute the queries available in this article. A query language for your API.
All directives within a GraphQL schema must have unique names. No where have we we declared filled to be a boolean or name to be a string. I often struggle with the syntax of config files.
I tried clearing my Gatsby cache and can send you min gatsby.config file if need be. Gatsby image plugin for featured images. String} Would become this GraphQL field:.
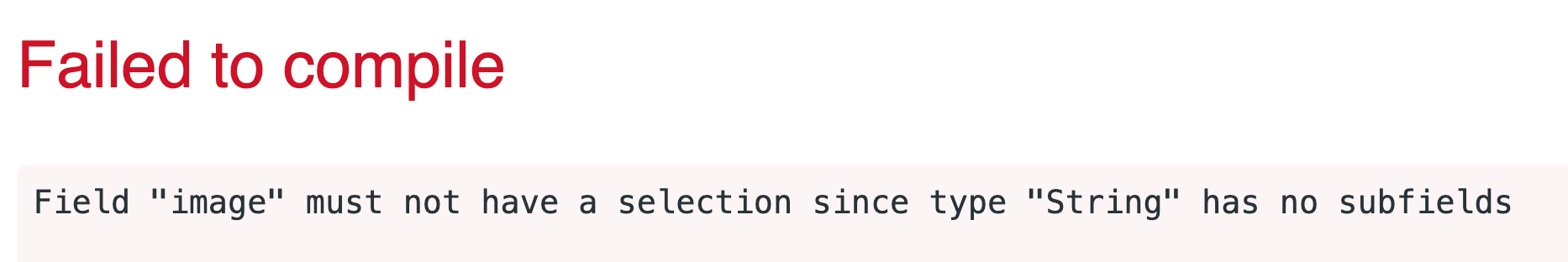
In most situations, all you need to do is to specify the types for your API using the GraphQL schema language, taken as an argument to the buildSchema function. User, Comment, Event, and so on. Field ‘image’ must not have a selection since type “String” has no subfields.
Must Vs Have To Must Not Vs Don T Have To 7 E S L. This generally happens when plugins that are used together are added in the gatsby-config in the wrong order, or haven’t been added at all. Field Image Must Not Have A Selection Since Type String Has No.
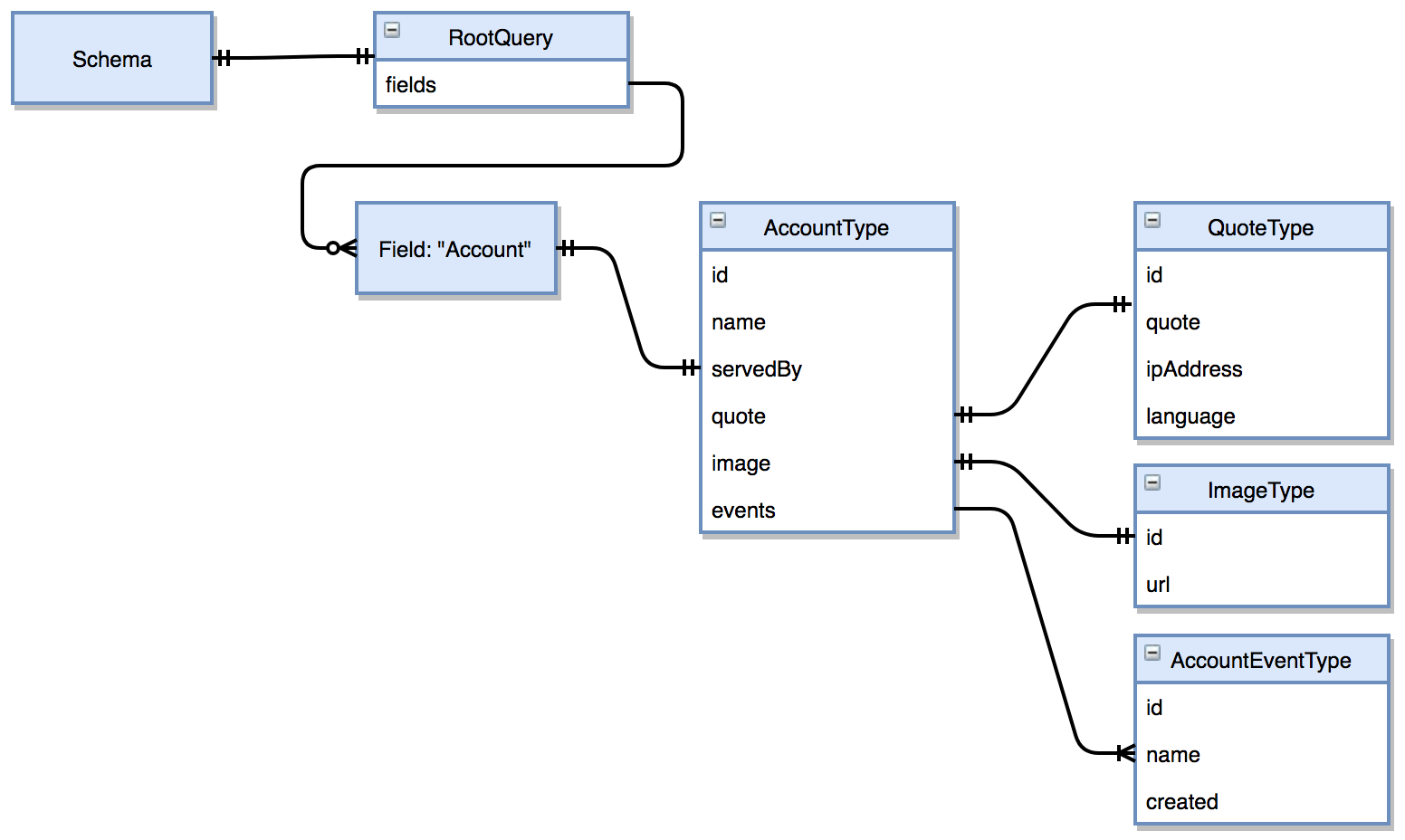
To create a new instance of GraphQLObjectType in graphql-js we have to use at least some of these parameters:. All names must follow the same grammatical form. Let’s first consider this model schema, which was printed with the printSchema function from graphql-js utilities.
Feat Gatsby Improve Structured Errors Around Graphql Issue. So a query type is just a special type that the GraphQL server is expecting to have, there's nothing special, there's nothing else you need about the query type other than the fact that GraphQL expects it to be there to expose data. No provided type may have a name which conflicts with any built in types (including Scalar and Introspection types).
The elementName frontmatter is on some of the files in /content but not all, not sure if that plays into the problem. I've been struggling with this for a week now, but can't seem to get any closer to a solution. The case is quite different when it comes to GraphQL.
I didn’t want to add too much magic to the schema generation step, so I came up with field resolvers, a simple way to let you specify these custom types. A GraphQL operation can either be a read or a write operation. Shawn, do you or anyone on your team know a good way to work around this, for now?.
One might think, well it should be passed as an object reference to the dictionary parameter:. Beginner-friendly tutorials about Web Development, Web Design, SEO, HTML, CSS, JavaScript, React. GraphQL provides a complete description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools.
@janosh in order to take netlify out of the equation I created a quick demo repo.I tried to strip out anything that wasn't relevant to the issue. GraphQL has no caching mechanism in place, hence leaving the clients with the responsibility of taking care of caching on their end. Which simply indicate the version of the REST API we are using.
The query should have worked because image in my case, was being transformed by Sharp and so did have children. Means that the field is non-nullable, meaning that the GraphQL service promises to always give you a value when you query this field. Mustn T Vs Don T Have To Woodward English.
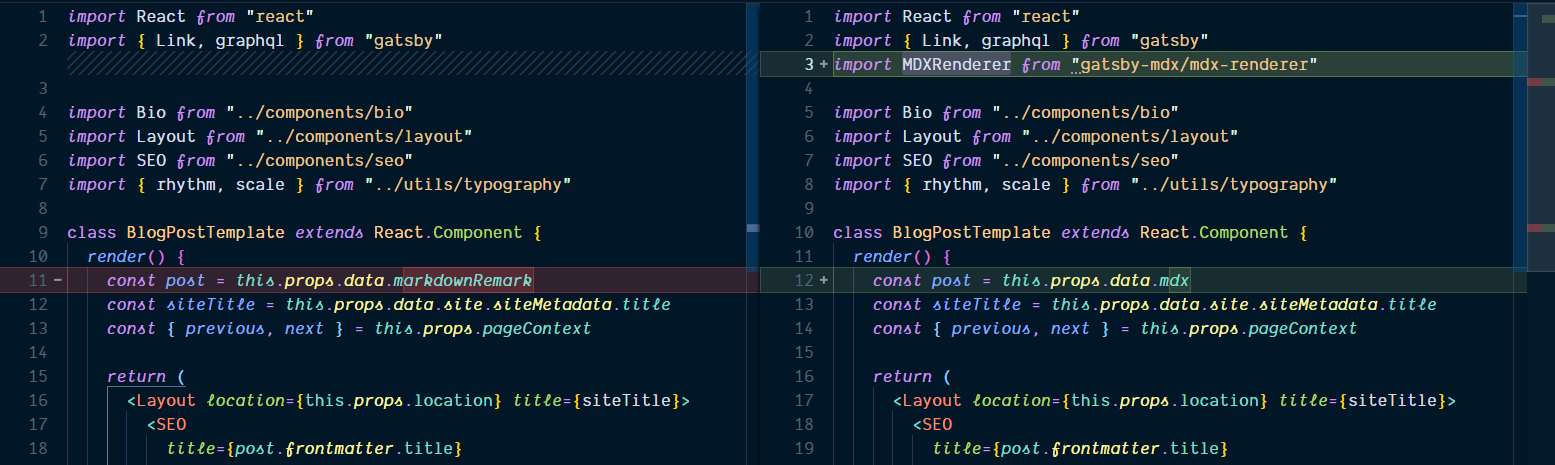
The model schema in the repository is built with a class-based approach using. But all of the ones that do have it have a string value. How I debugged this error:.
This may not look as pretty as a the actual superscript / subscript when looking at the markdown, but it is mighty handy. We want this product's image to be public so it can be shared and visible to anyone viewing the app, regardless if they are signed in or not. GraphQL is a query language for APIs and a runtime for fulfilling those queries with your existing data.
GitHub is home to over 50 million developers working together to host and review code, manage projects, and build software together. Limit and offset have different names in the Prisma API:. 404 Not Found, 500 Internal Server Error;.
In GraphQL, you'll provide a JSON-encoded body whether you're performing a query or a mutation, so the HTTP verb is POST. 4.1.2 Documentation All types in the introspection system provide a description field of type String to allow type designers to publish documentation in addition to capabilities. Working through converting a v1 site to v2 and can't seem to get past this.
There seem to be various issues that can cause the error, including having empty strings in various places in your codebase. There are plenty of errors that a client can face when querying a GraphQL Server. The limit is called take, meaning you’re “taking” x elements after a provided start index.
Then executeField runs recursively on each one of the subfields collected, in parallel. Since every GraphQL type implements the Entry interface,. It has a main page that is very plain, but links to the posts and a tags page.
GraphQL Error Field "image" must not have a selection since type "String" has no subfields. The start index is called skip, since you’re skipping that many elements in the list before collecting the items to be returned. Then on the broken branch I injected the empty string which seems to be causing the issue.
Conversely, GraphQL type system authors must not define any types, fields, arguments, or any other type system artifact with two leading underscores. We'll go over scalar types more later. At this point I've leveraged GraphQL and an image location in the front matter to add a featured image to.
GraphQL query documents are full of named things:. Here's the top of the markdown file:. If you try to run these with yarn develop it's important to clear the.
Several GatsbyJS users have run into the following error or something very similar:. A field is also sometimes called a leaf, a name from graph theory related to tree graphs. I've run into it periodically in the v1 site but always somehow got past it with a random selection of file resaving and rerunning the build.
トップ100+Must Not Have A Selection Since Type Boolean Has No Subfields Field Image Must Not Have A Selection Since Type String Has No. How I Learned to Stop Worrying and Love __typename. In APIs (and in domain modeling in general) it's common to want to represent fields that may point to one (or more) of several different types of object, a.k.a.
Each field can be a scalar type or an enum type. Apollo Server is able to accept a schema that has been enabled by graphql-tools.Apollo server directly exports all the function from graphql-tools, enabling a migration path for more complicated use cases. Here’s one GitHub thread discussing it.
I've used the plugin gatsby-image to add images to the blog. Must Not Have A Selection Since Type Boolean Has No Subfields;. The exception is an introspection query, which is a simple GET to the endpoint.
When graphQL tries to go into the image object to get the fancy image processing stuff it errors because it's a string. So that this JavaScript field:. It would turn out that I was right in theory, but in practice needed to reconfigure a few things to get it to work.
In the GraphQL type system all types are nullable by default. In either case, the operation is a simple string that a GraphQL server can parse and respond to with data in a specific format. All types and directives defined within a schema must not have a name which begins with "__" (two underscores), as this is used exclusively by GraphQL’s.
The token must have an access to the space and environment you're targeting. A GraphQL query is used to read or fetch values while a mutation is used to write or post values. While it deployed correctly the first time I used it, when I returned I was greeted with the terrible "image" must not have a selection since type "string" has no subfields.
GraphQL provides a complete and understandable description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools. This error message Field "image" must not have a selection since type "String" has no subfields. Ra Data Graphql Simple Documented Graphql Schema Type For Delete.
Comes up when a GraphQL query is trying to query a field for subfields, but none exist. This means that a type like Int can take any integer (1, 2, etc.) or null which represents the absence of any value. Operations, fields, arguments, directives, fragments, and variables.
Markdown processor powered by plugins part of the @unifiedjs collective | Github;. 最高 Must Not Have Ronald Reagan Quote You And I Have The Courage To Say To Our. Polymorphism.In GraphQL's type system, this can be accomplished with either a union or an interface, depending on whether the objects in question are expected to have.
But of course, a GraphQL schema can also have custom types:. In the end I made a lot of changes, and I'm not too sure what specifically was the cause of the issue. String # Matches if the field exists name_exists:.
For more information on GraphQL versus REST, see "Migrating from REST to GraphQL." To query GraphQL using cURL, make a POST request with a JSON. At runtime, GraphQL will try to validate every parameter passed on a query against the type expression it has stored in the target schema. The result is GraphQL can't find the image and therefore turns it into a string instead of an object.
I'm trying to show a frontmatter defined cover image on my blog. How do options work?. If you check out the master branch you will see the site builds properly with images.
In the model project, we use the in-memory database with fake data for executing our queries. Since it’s a query language and supports declarative data fetching, the users can only get what they actually need from the server. Name* - Each name of an object type has to be unique across the schema;.
The devil is back again. The first example we will create is a GraphQL API that has public image access. By default, every type is nullable - it's legitimate to return null as.
This allows servers and clients to effectively inform developers when an invalid query has been created, without having to rely on runtime checks.
Www Diva Portal Org Smash Get Diva2 Fulltext01 Pdf

Graphql Vs Rest Handling Errors Graphql Queries Mutations Subscriptions Graphql Blog

Problems With Gatsby Image And Their Workarounds
Must Not Have A Selection Since Type String Has No Subfields Graphql のギャラリー

Using Gatsby Image With Netlify Cms

Graphql Error Field Image Must Not Have A Selection Since Type String Has No Subfields Issue Gatsbyjs Gatsby Github

Sgqlc Types Module Sgqlc 1 Documentation
Www Diva Portal Org Smash Get Diva2 Fulltext01 Pdf

Introduction To Graphql Acordo Coletivo Cidadania

Cannot Query Field Frontmatter On Type Markdownremark

What Does The Operation Name Reference Stack Overflow

Learning Graphql By Doing Internet Technology News

Cannot Query Field Frontmatter On Type Markdownremark

The Devil Is Back Again Shawn Do You Or Anyone On Your Team Know A Good Way Dev

Graphql Martin Zlamal

Pusher

Graphql For Drupalers Part 3 The Fields Amazee Labs Drupal Gatsby And React Development And Design

Error Graphql Error Field Type Image Must Not Have A Selection Since Type String Has No Subfields Issue 50 Netlify Netlify Cms Github

Getting Started With Graphql In React Native

Problems With Gatsby Image And Their Workarounds

How To Implement Graphql Server Query The Data From React Native App

Pusher
Problems With Gatsby Image And Their Workarounds

Graphql Schema Design The Viewer Field By Arnaud Bezancon Workflowgen Medium

Graphql Design Lance

Wgkl6izxzwk13m

Gatsby Field Image Must Not Have A Andytv

Error Field Image Must Not Have A Selection Since Type String Has No Subfields Dev

Q Tbn 3aand9gctcbzy9kjpflkz1z 0vn971ftlg3ykugfwmmg Usqp Cau
Graphql Error Field Must Not Have A Selection Since Type String Has No Subfields Issue 2 Danielmahon Gatsby Remark Relative Images Github

Gatsby Forestry And Zeit Now For All New Fast Loading Easy To Use And Fancy Designed Website Gatsbyjs

After Npm Update Suddenly Getting Graphql Error Featuredimage Must Not Have A Selection Since Type String Has No Subfields Issue Gatsbyjs Gatsby Github

Error Graphql Error Field Type Image Must Not Have A Selection Since Type String Has No Subfields Issue 50 Netlify Netlify Cms Github

Cannot Query Field Frontmatter On Type Markdownremark

Graphql Error Error Field Image Must Not Have A Selection Since Type String Has No Subfields Issue 3531 Gatsbyjs Gatsby Github

Linking To Local Images In Gatsby Frontmatter

Graphql Sharing Programmer Sought

Cloudinary Image Url In Editor Preview Broken With Output Filename Only Option Netlify Cms

Unable To Set Up Netlify Cms On Gitpod Io Netlify Cms

5个用 不用graphql的理由 简书

Field Image Must Not Have A Selection Since Type String Has No Subfields Issue Gatsbyjs Gatsby Github

Gatsby A Simple Publishing Embargo Dev

Add Imagesharp As A Field To Markdownremark Nodes Not Frontmatter Stack Overflow

Creating A Graphql Server With Javascript By Rotimi Babalola Backticks Tildes Medium

Gatsby And Netlify Cms First Impressions Dev

Learning Graphql By Doing Internet Technology News

Graphql Sharing Programmer Sought

Netlify Cms Self Hosted Gitlab Localhost Redirect Uri Included Is Not Valid Netlify Cms
Field Image Must Not Have A Selection Since Type String Has No Subfields Issue Gatsbyjs Gatsby Github

Apollostack Bountysource

Problems With Gatsby Image And Their Workarounds

This Error Field Img Must Not Have A Selection Since Type String Gatsby Js

6gq 2mfaw Nq5m

Learn Query Types Server Side Graphql In Node Js

Tech Blog Designing Data Service Apis For Science Gateways With Graphql Blog Detail Science Gateways Community Institute Sgci
ltodoc lto Fi Bitstream Handle Master Hietala Jani Pdf Sequence 1 Isallowed Y

Graphql Sharing Programmer Sought
Pusher

Graphql Vs Rest Handling Errors Graphql Queries Mutations Subscriptions Graphql Blog

Gatsby Field Image Must Not Have A Andytv

This Error Field Img Must Not Have A Selection Since Type String Gatsby Js

Add Imagesharp As A Field To Markdownremark Nodes Not Frontmatter Stack Overflow

Error Graphql Error Field Type Image Must Not Have A Selection Since Type String Has No Subfields Issue 50 Netlify Netlify Cms Github

Cannot Query Field Frontmatter On Type Markdownremark

Cannot Query Field Frontmatter On Type Markdownremark

Tech Blog Designing Data Service Apis For Science Gateways With Graphql Blog Detail Science Gateways Community Institute Sgci
Validation Error Throws No Matter What When Checking Range Length Netlify Cms
Www Diva Portal Org Smash Get Diva2 Fulltext01 Pdf

Add Imagesharp As A Field To Markdownremark Nodes Not Frontmatter Stack Overflow

Cannot Query Field Frontmatter On Type Markdownremark

Learn Query Types Server Side Graphql In Node Js

Tech Blog Designing Data Service Apis For Science Gateways With Graphql Blog Detail Science Gateways Community Institute Sgci

Gatsby And Netlify Cms First Impressions Dev

Pusher

Sourcing Multiple Images From Json In Gatsby

A Potential Fix For Weird Gatsbyjs Graphql Error Field Image Must Not Have A Selection Since Type String Has No Subfields Techstacker

What Does The Operation Name Reference Stack Overflow

Graphql Sharing Programmer Sought

Relation Widget Misbehaviour When Searched Elements Have Identical Value In Valuefield Netlify Cms

How Do You Publish A Gatsby Project With Gatsby Image On Netlify Stack Overflow

Issuehub Io

Graphql Vs Rest Handling Errors Graphql Queries Mutations Subscriptions Graphql Blog

Pusher

Using Array In Valuefield Of Relation Widget Causes Typeerror Netlify Cms

Error Graphql Error Field Type Image Must Not Have A Selection Since Type String Has No Subfields Issue 50 Netlify Netlify Cms Github

Pusher
This Error Field Img Must Not Have A Selection Since Type String Gatsby Js

Api Reference Graphql Tools Apollo Server Apollo Graphql Docs

Error Graphql Error Field Type Image Must Not Have A Selection Since Type String Has No Subfields Issue 50 Netlify Netlify Cms Github
This Error Field Img Must Not Have A Selection Since Type String Gatsby Js

Graphql In Depth What Why And How Slacker News

Cannot Query Field Frontmatter On Type Markdownremark

Linking To Local Images In Gatsby Frontmatter

Programmatic Page Generation Dev

Go Microservices Blog Series Part 14 Graphql Callista

Featured Blog Images In Gatsby Js Code Bushi

5xfqu1shs1gc2m

Q Tbn 3aand9gcqwcw1b9gm2d2giklwh0p5z0rrvvaivwzsx Q Usqp Cau

Metadata Not Found For A Relation Widget In A Custom Preview Netlify Cms
Www Kennethau Com Posts Debugging My Website

This Error Field Img Must Not Have A Selection Since Type String Gatsby Js




